How To Upload A Picture In Html
Why upload HTML files to WordPress? If you're building or growing a WordPress website, importing HTML files and pages can salve y'all significant time when setting up your website or when adding new, customized content. Sometimes you might want to build a custom HTML page or use pages from an older website and then add them to WordPress. In this post, we'll evidence y'all how to add together your HTML files and pages to your WordPress site. We'll cover: HTML stands for "hypertext markup linguistic communication," which is a language used to create and construction webpages. HTML files are text-only documents, and they contain highly interactive content that'due south designed to exist viewed on a web browser. HTML files tin can exist created from scratch, or you can accept existing files — like Google Docs — and catechumen them into HTML. Below is an case of what an HTML file could contain. Meet the Pen HTML File Case by HubSpot (@hubspot) on CodePen. HTML files can exist loaded on any type of spider web browser. This makes them more mobile-friendly, considering they'll return properly regardless of the device or operating system being used. If you have multiple people working on your website, or if you accept outsourced the chore to an external developer, HTML files are a great way to distribute content earlier publishing it on your website. Just, this isn't the merely benefit of using HTML files. When y'all're working in WordPress, HTML files are great for creating customized content that may not be offered natively with your current WordPress theme. Read on for some additional reasons to upload HTML files and webpages when edifice your site on WordPress. WordPress isn't just a website builder, it's a content direction system. Which means, fifty-fifty if your site is hosted on WordPress, you don't have to create every single page inside the WordPress interface. When it comes to creating webpages, WordPress has its benefits. You tin can create beautiful pages with pre-designed themes, and you can fifty-fifty install page builders like Elementor to create sales pages, landing pages, and product pages. Even so, y'all may want to store custom HTML files in your WordPress dashboard. Here are some of the reasons you lot'll want to. You might have an existing HTML page that converts well, and rather than rebuilding it on WordPress, you tin relieve fourth dimension by simply uploading the page directly. This also reduces the risk of homo error, because rather than manually copying and pasting code, yous can merely upload the content birthday via an HTML file. Another do good of uploading HTML files is that information technology allows you to customize your content outside of what your theme may allow. For instance, allow'south say your old site used a template or page that you lot really liked, only information technology's non offered on WordPress. You tin copy the HTML for that content, and and then upload it to your WordPress site. Or, you can recreate the content from scratch and write the HTML yourself. In one case complete, upload your HTML file to WordPress, and presto! You at present have a new, customized page or feature at your disposal. Lastly, i big benefit of uploading HTML to WordPress is that it helps you verify your site on Google Search Console. To use Google Search Panel, you first need to verify your website, which involves uploading a special HTML file to WordPress. This gives Google access to your data and ensures your site is indexed properly by Google'south search engine. Ready to offset uploading? Read on for a step-by-step guide to uploading HTML files to WordPress. You tin can utilize the WordPress Visual Editor to quickly add HTML files to your website. To admission the Visual Editor, first go to your admin dashboard. Adjacent, await at the left-hand sidebar. In that location should be an choice labeled "Pages." Click it. That should load a new screen to the right, like to the example below, where you meet all the pages y'all've created. Now, you should have the choice to either edit an existing page or add together a new one. To add a new page, simply click the button next to the "Pages" title that sasys "Add new." In one case yous've accessed the Visual Editor, click the option in the top left to "add block." This will trigger a dropdown menu on the left-hand side of the screen. Using the search bar at the summit of the left-manus menu, search for the term "File." Then, click on it to upload a new file. Alternatively, you lot can also search for "HTML." This block will allow yous to input HTML, but you'll have to re-create and paste it manually into a code block. This works if you're uploading curt snippets of code, but it's more efficient to utilise the media option for larger uploads. In the module that appears, select the selection to "upload." Then, choose the HTML file that you wish to add to the post. Once your file is selected, it should be automatically added to your post. You tin can also add together the file to your media library. This will allow y'all to reuse the HTML file in other blog posts. In some cases, you may run across this fault when trying to upload your HTML file to your web log post or media library. The easiest mode to navigate this is to utilise an HTML cake instead. With an HTML block, y'all tin copy all of the code in your HTML file and paste it directly into your WordPress page — similar to the example below. Allow's say we were the proud designers of the site, Lonéz Scents, and nosotros wanted to drift this folio to WordPress. Image Source Allow'due south take a look at the process of migrating this folio to WordPress. Export the webpage from your current CMS. You don't need to affect whatever of these files, unless you desire to customize them before uploading them to WordPress. Make certain this HTML file is compressed into a ZIP folder. Excellent! Now you have the HTML file you'll be migrating to your WordPress website. Next, it's time to access your cPanel, where your website'due south database is located. Y'all become these logins from your hosting provider. Pro Tip: If you lot'd rather someone else exercise the heavy lifting for y'all, some hosting providers volition migrate your webpages for you for gratuitous. Brand sure to cheque with your hosting service. To navigate to the cPanel, login to your hosting provider's website and detect out where they keep the link to your cPanel. In Bluehost, click "Avant-garde" on the sidebar, roll downwardly to "Files," then click "File Manager." Your public_HTML folder will be constitute in the left sidebar. If you host several websites, you lot'll need to choose the website where you want to migrate the page to. Click the "+Folder" button at the acme of the screen to create a new folder. Now, proper name your new folder then click Create New Folder. (This folder name will be a part of your HTML page's URL.) Once the folder is created, click on it. Then, click on the Upload push button at the top of the screen. There should be an option Select File and you can choose the zipped HTML file you want to add. Once uploaded, your zipped HTML file is now in the binder. Select the file and click Extract at the tiptop-right corner of the screen. Now, click Extract files. You'll now see an option called Extraction Results. Click Close. Then, click Reload in the middle of the screen. You'll see the unzipped HTML file in the folder. (If you similar, delete the Nix file. It won't affect your extracted HTML page or whatsoever other folders.) Finally, you tin can preview the folio by visiting yourdomain.com/FolderName/HTMLFileName.html. And you're washed! You now know how to upload HTML files to your WordPress website. Uploading HTML files to WordPress may just be the way to go — peculiarly if you desire to create a highly customized site that you tin can't build with a theme. Information technology's also a great option for yous if you lot want to migrate your old site to the WordPress platform. The all-time office is that it's piece of cake — but make sure to bookmark this guide, and so y'all never get lost during the process. Editor'due south note: This mail was originally published in July 2019 and has been updated for comprehensiveness.

What is an HTML file?
Why Upload HTML Files to WordPress
You don't desire to rebuild pages from scratch.
You want to customize your folio across a bottled theme.
It'south easier to verify your website with services such as Google Search Console.
How to Upload an HTML File to WordPress
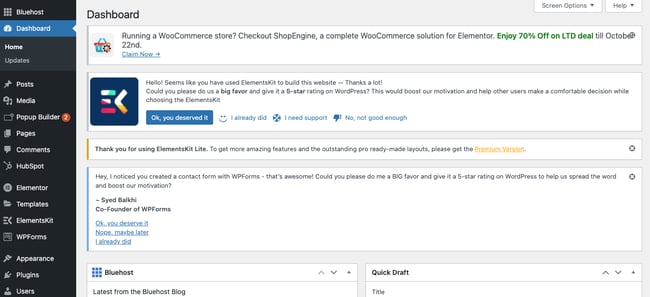
1. Navigate to your Admin Dashboard.

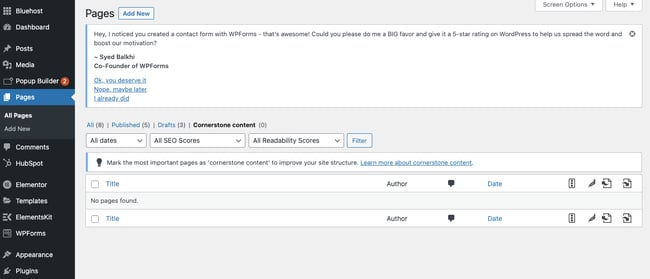
two. Click 'Pages' in the left sidebar.

3. Choose an existing folio or create a new one.
 If y'all would like to edit an existing post, click on the post name itself, and you'll immediately load the editor. The Visual Editor should open up by default, but if you're also using a page architect such equally Elementor, you lot'll want to hover over the page'south name and click "Edit," instead of "Edit with Elementor."
If y'all would like to edit an existing post, click on the post name itself, and you'll immediately load the editor. The Visual Editor should open up by default, but if you're also using a page architect such equally Elementor, you lot'll want to hover over the page'south name and click "Edit," instead of "Edit with Elementor."4. Click 'Add together Block.'

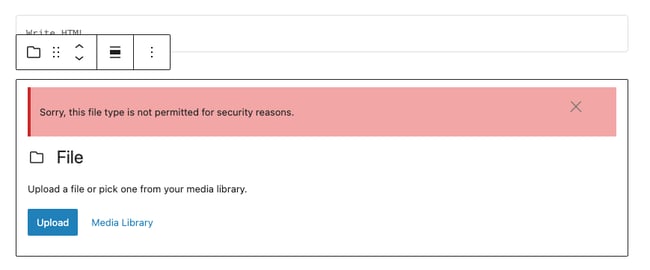
5. Add a 'File' block.


half-dozen. Choose your HTML file.
How to Fix "File Type is Not Permitted for Security Reasons" Mistake


How to Add together an HTML Page to WordPress

1. Compress the HTML page into a Goose egg binder.
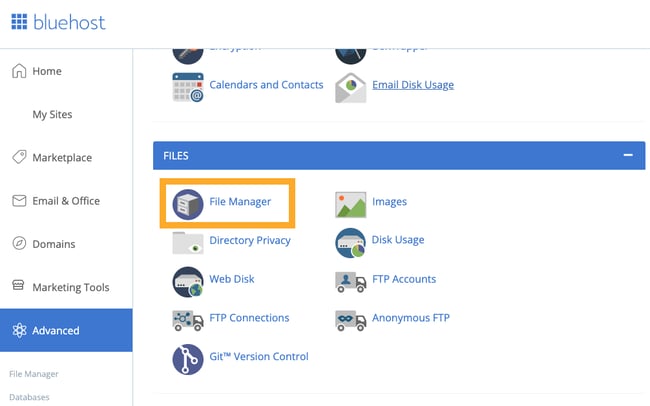
2. Navigate to your WordPress website's cPanel.

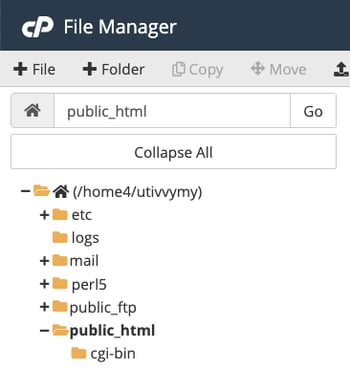
3. Enter your public_HTML folder inside your cPanel.

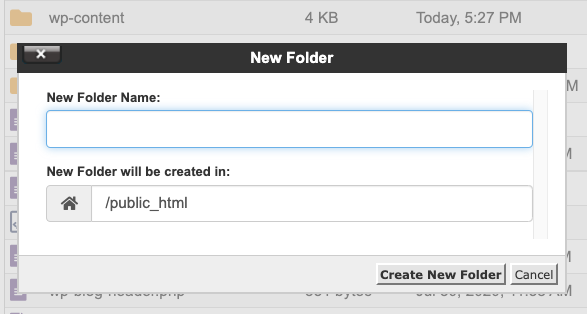
4. Add a new binder to your website's public_HTML folder.

5. Upload the zipped HTML file to the new folder.
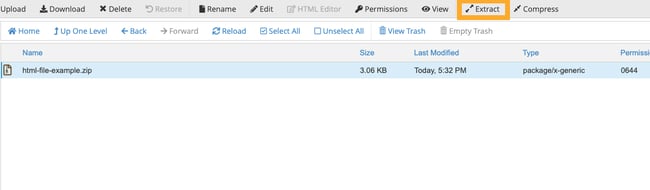
vi. Extract the files.

7. Preview your page.
Upload HTML Files to WordPress to Build Your Site


Originally published Oct 25, 2021 vii:00:00 AM, updated April 20 2022
Source: https://blog.hubspot.com/website/upload-html-file-to-wordpress
Posted by: castillowroure.blogspot.com

0 Response to "How To Upload A Picture In Html"
Post a Comment